Top 5 Awesome Design Blogger Label Widget Style
Top 5 Awesome Design Blogger Label Widget Style for Blogspot
Blogger Label Widget Style: इस पोस्ट मे आपको Top 5 Awesome Design Blogger Label Widget Style मिलेगी और Blogger Label Widget Style को अपने Blogger Template मे कैसे Add करना है ये भी इस पोस्ट मे बताया गया है। अगर आपने Blogger पर Free में Blog बनाया है और अपने Blog के लिए कोई Blogger Template Install भी कर लिया है लेकिन उस Blogger Template ke Lebal Widget Style को Change करना चाहते हैं इस पोस्ट को ध्यान से पढ़ना होगा और समझना होगा तभी आप Blogger Label Widget Style Change कर सकते हैं अपने Blogger Site में , नहीं तो आपका Blogger Template खराब भी हो सकता है इसके लिए पहले आप अपने Blogger Template का Backup जरूर रख लें ।
 |
| Top 5 Awesome Design Blogger Label Widget Style |
Stylish Blogger Label Style Design Css Code
Blogger Lebal Widget क्या है ?
दोस्तों Blogger Lebal Widget ऐसा Widget है जो आपके ब्लॉग के Article/Post में Add किए गए सभी प्रकार के lebals को एक जगह पर Show कराता है जिससे आपके Blog पर आने वाले Visiters को मालूम होता है की आपने अपने blog पर किन-किन Topic/Category पर Article लिखा है ।
Blogger Template में Blogger Lebel Widget Style को Change कैसे करे?
अपने Blogger Site के Template में Blogger Label Widget Styles को Add करने से पहले ये सुनिश्चित कर ले की आपके blog में Label/Category Add है अगर नहीं है तो आप Design पहले Label Widget को Add कर लीजिये ।
Label Widget को Add करने के लिए ये step Follow कीजिये :-
- Open Blogger Dashboard
- Layout Tab
- Click on "Add a Gadget" then select "Label" Widget (Select Cloud/List Style)
 |
अगर आपने अपने Blog में Label Widget को Add कर लिया है तो उसे अच्छा सा Design देने के लिए नीचे 5 Awesome Design Blogger Label Widget Style दिया गया है इसमे से कोई भी Blogger Label Design को Select कीजिये ।
अब इसे अपने Blogger Template में Add करने के लिए आप ये Step को Follow कीजिये -
- Blogger Dashboard को Open करें
- Theme पर Click करके Edit Html पर Click करें
- नीचे दिये हुये किसी भी Code को Copy करें और </head> के पहले paste कर दें ।
- अब Save कर दें ।
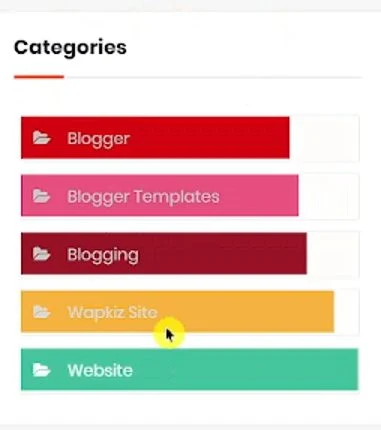
Blogger Label Floating Style Design 1
 |
Blogger Label Floating Style Design 1 CSS/JavaScript Code
<!-- [www.akhelppoint.in] -->
<style type='text/css'>
#sidebar-wrapper{margin:auto;max-width:400px;}
.widget-content.cloud-label-widget-content {display:inline-block;width:100%;}
.widget-content.cloud-label-widget-content {display:inline-block;}
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;opacity:1}
.cloud-label-widget-content{text-align:left;padding:10px;margin:10px 10px 5px 10px}
.label-count {white-space:nowrap;display:inline-block;}
#sidebar-wrapper .Label li{position:relative;background:#FFFEFC;color:#333;padding:0px;margin:5px;text-align:left;width:97%;transition:all .8s ease-out;text-transform:none;border:1px solid #fff;box-shadow:0px 0px 1px rgba(0,0,0,0.4);}
#sidebar-wrapper .Label li:hover {color:#0074D9;transition:all 0s ease-out;}
#sidebar-wrapper .Label li:before {content:"";position:absolute;width:0;height:98%;background:#4fafe9;transition:all .8s ease-in-out;}
#sidebar-wrapper .Label li:hover:before {width:100%;transition:all 0s ease-out}
#sidebar-wrapper .Label li a{padding:0 0 0 10px;display:block;position:relative;line-height:35px;color:#787878;text-decoration:none;transition:all .8s ease-out}
#sidebar-wrapper .Label li a:before {font-family: fontawesome;content: "\f07c";padding-right: 10px !important;}
#sidebar-wrapper .Label li a:hover {color:#fff;transition:all 0s ease-out}
#sidebar-wrapper .Label li span{float:right;height:98%;line-height:42px;width:42px;text-align:center;display:inline-block;background:#4fafe9;color:#FFF;position:absolute;top:0;right:0;z-index:2}
#sidebar-wrapper .Label li:nth-child(1) span,#sidebar-wrapper .Label li:nth-child(1):before,#sidebar-wrapper .Label li:nth-child(7) span,#sidebar-wrapper .Label li:nth-child(7):before {background:#CF000F;}
#sidebar-wrapper .Label li:nth-child(2) span,#sidebar-wrapper .Label li:nth-child(2):before,#sidebar-wrapper .Label li:nth-child(8) span,#sidebar-wrapper .Label li:nth-child(8):before {background:#e54e7e;}
#sidebar-wrapper .Label li:nth-child(3) span,#sidebar-wrapper .Label li:nth-child(3):before,#sidebar-wrapper .Label li:nth-child(9) span,#sidebar-wrapper .Label li:nth-child(9):before {background:#961126;}
#sidebar-wrapper .Label li:nth-child(4) span,#sidebar-wrapper .Label li:nth-child(4):before,#sidebar-wrapper .Label li:nth-child(10) span,#sidebar-wrapper .Label li:nth-child(10):before {background:#f4b23f;}
#sidebar-wrapper .Label li:nth-child(5) span,#sidebar-wrapper .Label li:nth-child(5):before,#sidebar-wrapper .Label li:nth-child(11) span,#sidebar-wrapper .Label li:nth-child(11):before {background:#46c49c;}
#sidebar-wrapper .Label li:nth-child(6) span,#sidebar-wrapper .Label li:nth-child(6):before,#sidebar-wrapper .Label li:nth-child(12) span,#sidebar-wrapper .Label li:nth-child(12):before {background:#607ec7;}
#sidebar-wrapper .label-size{position:relative;display:block;float:left;margin:0 4px 4px 0;font-size:13px;transition:all 0.3s;}
#sidebar-wrapper .label-size a{background:#fff;display:inline-block;color:#666;padding:5px 8px;font-weight:400;border:1px solid #ccc;transition:all .3s}
#sidebar-wrapper .label-count{backface-visibility:hidden;opacity:0;visibility:hidden;font-size:85%;display:inline-block;position:absolute;top:-5px;right:-10px!important;background:#4fafe9;color:#fff;white-space:nowrap;padding:0;width:25px;height:22px;line-height:22px;border-radius:4px;text-align:center;z-index:1;transition:all .3s}
#sidebar-wrapper .label-size:hover .label-count{opacity:1;visibility:visible;right:-15px!important}
#sidebar-wrapper .label-size a:hover{color:#666;border-color:#4fafe9}
.Label li {background:transparent;float:left;padding:5px;margin:0;text-align:left;width:45%;transition:all .3s ease-out;}
.sidebar ul {
list-style: none;
margin: 0;
padding: 5px 0;
}
</style>
<script type='text/javascript'>
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://use.fontawesome.com/e3eb25f65e.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script> Blogger Label Style Design 2
<!-- [www.akhelppoint.in] -->
<style type='text/css'>
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;opacity:1}.cloud-label-widget-content{text-align:left;padding:0}.label-count{white-space:nowrap;display:inline-block}#sidebar-wrapper .label-size{position:relative;display:block;float:left;margin:0 4px 4px 0;font-size:13px;border-radius:99em;transition:all .3s}#sidebar-wrapper .label-size a{position:relative;overflow:hidden;background:#e74c3c;color:#fff;display:inline-block;padding:4px 8px;font-weight:500;border-radius:3px}#sidebar-wrapper .label-count{display:inline-block;background:#f39c12;color:#fff;padding:2px 4px;border-radius:5px;font-size:11px;text-align:center;float:right;opacity:0;visibility:hidden;transition:all .3s}#Label1 ul li:hover .label-count{opacity:1;visibility:visible}#sidebar-wrapper .label-size a:hover{background:#f36253;color:#fff;box-shadow:0 2px 0.8rem -0.8rem rgba(0,0,0,0.8),0 0 0 1px rgba(0,0,0,0.05);transition-delay:0s;}.list-label-widget-content ul{column-count:2;column-gap:8px}.list-label-widget-content ul li{list-style:none;padding-bottom:5px;margin:0;padding-top:5px;border:0;font-weight:500}.list-label-widget-content ul li::before{content:"\f292";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;margin-right:6px;color:#f39c12}.list-label-widget-content ul li:hover::before{content:"\f0a4";color:#222;margin-right:6px}.list-label-widget-content ul li a{color:#222}.list-label-widget-content ul li a:hover{color:#222}.Night .list-label-widget-content ul li a:hover{color:#fff}
</style> Blogger Label Cloud Style Design 3
 |
<!-- [www.akhelppoint.in] -->
<style type='text/css'>
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#0dd7b4;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#333333;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}</style> Blogger Label Cloud Style Design 4
 |
<!-- [www.akhelppoint.in] -->
<style type='text/css'>
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border-radius:30px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border-radius:30px;
background:#333333;
}
.label-count {
white-space:nowrap;
border-radius:30px;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
</style> Blogger Label Cloud Style Design 5
 |
<!-- [www.akhelppoint.in] -->
<style type='text/css'>
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border:5px dashed #000000;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border:5px dashed #FA0830;
background:#000000;
}
.label-count {
white-space:nowrap;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
padding-right:3px;
margin-left:-3px;
background:#000000;
color:#fff !important;
}
.label-size {
line-height:1.2
}
</style> 