Blogger Post में Add करें Automatic Create Table of Contents (TOC)
Blogger Post में Add करें Automatic Create Table of Contents (TOC)
Automatically Create Table of Contents in Blogger Post in Hindi: आज इस पोस्ट मे मैं आप लोगों को बताने वाला हूँ की आप अपने Blogger Post में Automatic Table of Contents कैसे Add करेंगे।
 |
| Blogger Post में Add करें Best Automatic Table of Contents |
How to Add Automatically Create Table of Contents in Blogger
अगर आप एक ब्लॉगर हैं तो आपको Table of Contents के बारे मे जरूर मालूम होना चाहिए तो इस पोस्ट मे मैं आपलोगो को Table Of Contents से जुड़ी ज्यादा पुछे जाने वाले प्रश्न के उत्तर भी जानेंगे जैसे - Table of Contents क्या होता है? , इसके क्या फायदे हैं ? , इसे अपने ब्लॉगर के पोस्ट मे कैसे Implement करते हैं ?
अगर आप अपने Blogger Article मे Table of Contents को Add करतें हैं तो इससे आपको और आपके पोस्ट पर आने वाले Visiters दोनों को फायदा होने वाला है क्योकि Blogger Post के Article मे Table of Contents को Add करेंगे तो Short या Long post मे Reader को मालूम हो जाता है की आपके पोस्ट मे कौन कौन से Topic पर Article लिखी हुई है और उन्हे उनके अनुसार उस topic तक पहुँचने मे आसानी होती है।
Table of Contents (TOC) क्या होता है ?
दोस्तों Table of Contents (TOC) किसी Article मे लिखी गयी सभी Topics का एक Summarized Overview होता है । Table of Contents को Short मे TOC कहा जाता है ।
Table of Contents आपके पोस्ट मे दिये गए Major Heading(H1), Heading(H2) Subheading(H3), Minor Heading(H4) को Target करता है और आप जिस जगह पर Table of Contents को Set करते हैं वहाँ इसी के कारण Show होता हैं इसलिए अपने पोस्ट के Heading, Subheading Minor Heading को ठीक तरह से लिखा करें ।
Table of Contents Add करने से क्या फायदा है ?
आप बहुत सारे Hits Blogger के Post मे Table of Contents देखने के लिए मिला होगा आप मैं इस पोस्ट मे इसके बहुत सारे फायदे के बारे मे बता रहा हूँ
Table of Contents Add करने के फायदे :-
- आपके Blog की SEO Improve होता है।
- Search Engine मे Ranking में भी फायदा होता है।
- Search Engine में Post के Title के साथ-साथ Headings और Subheadings भी Rank करता है।
- Post में जिस Topic को पढ़ना चाहते है, TOC के मदद से सीधे उस Topic पर जा सकते हैं।
- आपके Post को आसानी से Navigate किया जा सकता है।
- Visiters को Post पढ़ने में सरल और आसान बनाता है।
- Visiters को एक अच्छा User Experience देता है।
- इसके Structure Overview से Articles और ज्यादा Professional और Attractive दिखता है।
Blogger Post में Automatic Table of Contents कैसे लगाएँ ?
आपको अपने Blog के post मे Automatic Table of Contents add करने से पहले आपको अपने Blogger Template मे कुछ Code को add करना होगा इसके लिए आपको Html की Basic Knowledge है तभी आप कर सकते हैं
अब हम नीचे जो Steps बताएं हैं उन्हे Follow किजिये :-
Step.1
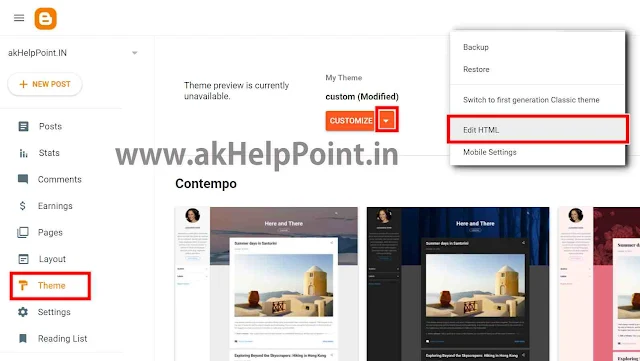
- Blogger मे Login कीजिये
- Theme पर Click कीजिये
- Theme का Backup ले लें ताकि अगर आपसे editting के समय कोई दिक्कत हो जाए तो आप उस Backup Theme से वापस Theme को Fix कर सकते हैं ।
- अब Edit Html पर Click करना है ।
Step.2
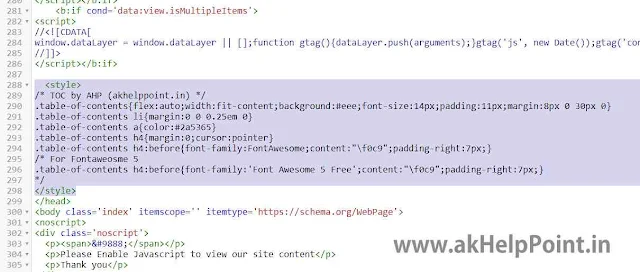
- अब जो आपके सामने Edit HTML Box खुला है उसमे कहीं पर Click कीजिये ।
- अगर आप PC/Computer से कर रहे हैं तो Keyboard मे Ctrl+F Press करना है और अगर मोबाइल का use कर रहे हैं तो आपको Manually Code पहचान कर Add करना होगा या फिर QuickEdit App को Install करके Downloaded Theme को Edit करके Upload करना होगा ।
- अब नीचे दिये गए Code को </head> से पहले Paste करना है
Paste this Code before </Head> tag
<style>
/* TOC by AHP (akhelppoint.in) */
.table-of-contents{flex:auto;width:fit-content;background:#eee;font-size:14px;padding:11px;margin:8px 0 30px 0}
.table-of-contents li{margin:0 0 0.25em 0}
.table-of-contents a{color:#2a5365}
.table-of-contents h4{margin:0;cursor:pointer}
.table-of-contents h4:before{font-family:FontAwesome;content:"\f0c9";padding-right:7px;}
/* For Fontaweosme 5
.table-of-contents h4:before{font-family:'Font Awesome 5 Free';content:"\f0c9";padding-right:7px;}
*/
</style>
Step.3
अब नीचे दिये गए JavaScript Code को </html> से पहले Paste कर देना है फिर Save कर देना है
Paste this code before </html> tag.
<script async='async' defer='defer'>
var head,newLine,el,title,link,ToC="<nav class='table-of-contents' role='navigation'><h4 onclick='toc()'>Table of Contents</h4><ul style='display:none'>";$("article h2, article h3, article h4, article h5").attr("id",function(arr){return "point" + arr;});$("article h2, article h3, article h4, article h5").each(function(){el=$(this),title=el.text(),link="#"+el.attr("id"),ToC+=newLine="<li><a href='"+link+"'>"+title+"</a></li>"}),ToC+="</ul></nav>",$(".toc-pro").prepend(ToC);function toc() {$(".table-of-contents ul").toggle();}
</script>
अब आपके Blogger मे Automatic Table of Contents का Setup Complete हो गया है
अब आप जिस post मे जहां पर Table of Contents को Show कराना चाहते हैं वहाँ पर Html View मे एक Code Add करना होगा
आप नीचे Screenshots को देखकर या फिर Video को देखकर समझ सकते हैं
<div class='toc-pro'></div> Guide Video
Conclusion:
तो दोस्तो आपको समझ मे आ गया होगा की Blogger Post में Automatic Table of Contents (TOC) Add कैसे करते हैं ऊपर बताए ठीक से Follow करने पर भी कोई Problem आ रहा हो तो आप हमे comment कर सकते हैं ।
उम्मीद करता हूँ आप लोगों को ये पोस्ट पसंद आया होगा और अगर आपके मन में कोई सवाल है या सुझाव है तो हमे Comment मे जरूर बताइएगा और हमारे Youtube Channel को भी Join कर लीजिये ।